Do you know what we use cookies for? We collect data on your browsing behaviour using our own and third-party cookies, which we will use to analyse your browsing in order to improve both the website's features and the products and services we offer you, to manage the advertising spaces, and to customise our range of products and services, based on your browsing habits and the contents viewed. Read all the information on how we use cookies in our Cookie policy.
imagin account
CaixaBank is a member of the Deposit Guarantee Fund for Credit Institutions. The maximum guaranteed amount is 100,000 euros per account holder.
1/6
This number indicates the risk of the product, where 1/6 is the lowest risk and 6/6 the highest risk.

We are the digital bank for those who earn up to €400 for coming to imagin
Do you want to know how? Very easy:
Download the imagin app and create your user.
Verify your identity with your identification document to open your imaginBank account.
Bring your payroll 5 and get up to €150. 4
Invite your friends to open an imagin account and get up to €250. 6
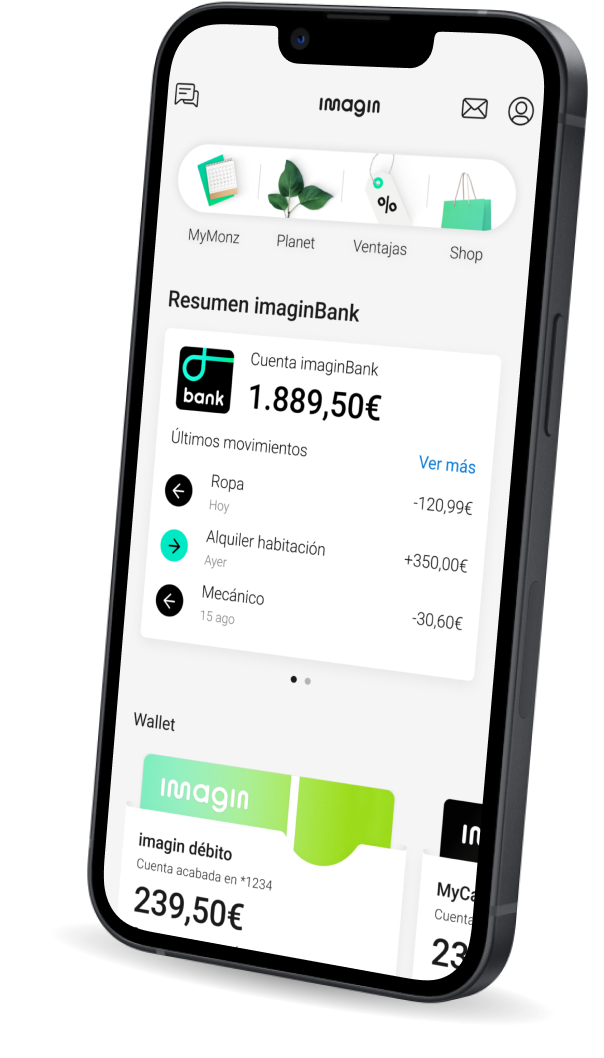
Much more than an app to manage your money
Everything designed to make your life easier.
We don't have any fees!
Pay, send or receive money at no extra cost with our accounts and cards. 2
Pay however you like and control your money
Use Bizum or pay with your mobile phone, and you keep track of everything from the same app.
A wide range of services for you
Loans, mortgages, savings, investment... Plus discounts on leisure and special prices. 3
Free cards
Pay commission-free abroad with the MyCard.
And with a positive impact for the planet!
Join a community committed to the oceans, forests, people and much more.

Whatever you are, we have what you need
At imaginBank, we want to make everything easy, so no matter what you're looking for, we have the best option for you.
All these products are waiting for you
in the imagin app
A shared mission...
Generating a positive impact
An attitude, a commitment, our responsibility
to the planet... all that and more is #imaginPlanet.
Impact Report 2023
Check out our 2023 Impact Report and discover all the impact we've made together.
Know more
imaginPlanet Challenge | The 4th edition kicks off!
Create a sustainable entrepreneurship project and cross the pond to take it to Silicon Valley! We are waiting for you.
Know more
What a garden... of coral!
Discover our Mediterranean orange coral marine restoration project and how you can help protect it.
Know more
imagin SeaBin
We have already installed 9 SeaBins that have cleaned more than 4.5 tonnes of plastics and waste in over a year. Learn more about this innovative project.
Know more
We are BCorp
We have held the BCorp certification since 2020 as part of this movement and as a company with good social, environmental and corporate practices.
Know more
And you can win too
up to €250 inviting your friends!
Up to a maximum of 20,000 rewards.
What do I have to do?


Just by being who you are, you have all this for yourself
Experience an app full of discounts, music content and a shop with the latest technology!
A single shop
The best technology with no interest or fees (0.0% APR) 9, with free express delivery and returns. 9
Know more
Discounts
on what you like
Check out our partners and the discounts that are available in our app.
Know more
imagin a Show | Marlon
This was the concert at Marlon in the snow. Last January 20th we experienced a Marlon concert at the foot of the slopes in Baqueira/Beret!
Know more
And music
to have on repeat
Exclusive deals, concerts and music content for being an imagin customer? Yes, yes and yes!
Know more
Can we help you?
Find nearby ATMs
FAQ
Want to chat?
IRN: 5868-2023/17317
1. No account maintenance fee. The account is not remunerated (0% AER, 0% NIR). imaginBank, imaginTeens and imaginKids, registered trademarks CaixaBank, S.A., with Tax ID A-08663619, registered in the Special Administrative Register of the Bank of Spain, under code 2100, is the savings bank that offers the bank account.
2. No card issuance or maintenance fee. imagin, the commercial brand of imaginersGen, S.A., agent of CaixaBank, S.A. CaixaBank, S.A., markets products offered by the hybrid payment institution CaixaBank Payments & Consumer, E. F. C., E. P., S. A. U., (hereinafter CPC), with registered office at Avenida de Manoteras n.º 20, Edificio París (28050 Madrid), and the entity that offers the debit and credit cards. The system chosen by CPC to protect the funds of payment service users is to deposit them in a separate account opened with CaixaBank. Granting of the credit card subject to prior approval by CPC. You can see the usual prices for frequent banking services (Annex 1) at: www.caixabank.es/tarifas
3. imagin markets both financial and non-financial services. Non-financial services are offered by imagin, a registered trademark of imaginersGen S.A. Financial services are offered by imaginBank, a registered trademark of CaixaBank, and imaginersGen S.A. acts as agent.
4. Offer of €50 net valid throughout the national territory for new payroll direct debits from €400 to €999.99 in an account opened at imaginBank, with a duration of 12 months. Offer of €150 net valid throughout the national territory for new payroll direct debits of €1,000 or more in an account opened at imaginBank, with a duration of 48 months. In any of these cases, the income is considered monetary remuneration, so it may be affected by current tax regulations in the event that you have to file an income tax return. Not cumulative with other income direct debit promotions (payroll, self-employed or pensions) carried out after 01/01/2021 or with direct debit payrolls that come from another CaixaBank account.
5. You will be deemed to have received a salary when you receive a payment described as such. Transfers are not considered salaries for the purposes of this campaign.
6. The offer consists of paying you €25 for each person who registers as a new ImaginBank customer with your friend code that you will find in the app when you register. To obtain the money it is necessary that i) the person you invite signs up for an account, ii) has a minimum of €5 in the account and iii) activates the bizum service. The maximum we will pay you for this offer will be €250 (10 friends). Account offered by CaixaBank S.A.
7. Non-financial debit Youth Card from the age of 14 and credit card from the age of 18 and everyone up to the age of 30. Cards issued by the hybrid payment entity CaixaBank Payments & Consumer, E. F. C., E. P., S. A. U., (CPC). Granting of the credit card subject to prior approval by CPC. Prepaid Youth Card from 14 years old until 30, issued by the electronic money institution Global Payments MoneyToPay, E.D.E., S.L. (M2P). The registered office of CPC and M2P is Avenida de Manoteras n.º 20, Edificio París (28050 Madrid). For debit, credit and prepaid cards, CaixaBank acts as agent for the issuing institutions. imagin, trademark of imaginersGen, S.A., agent of CaixaBank, S.A. The system chosen by M2P and CPC to protect the funds of customers using payment services is to deposit them in a separate account opened with CaixaBank.
8. Life insurance from VidaCaixa, S.A.U. de Seguros y Reaseguros. Non-life insurance offered by SegurCaixa Adeslas, S.A. de Seguros y Reaseguros. CaixaBank, S.A., exclusive banking and insurance operator of VidaCaixa, S.A.U. de Seguros y Reaseguros and authorised by SegurCaixa Adeslas, S.A. With tax ID number A08663619 and registered address at Calle Pintor Sorolla, 2-4, 46002 Valencia. Listed in the Spanish Directorate-General of Insurance and Pension Funds Registry of Insurance and Reinsurance Distributors under code OE0003. It has the corresponding professional civil liability insurance in place to cover any liabilities that may arise due to professional negligence, as required by law.
9. LEGAL TERMS AND CONDITIONS IMAGINBANK MORTGAGE LOAN
The offer is valid until 31 May 2024.
Mortgage Loan issued by CaixaBank S.A. Financial conditions for the purchase of a second home with mortgage guarantee, taking into account the following representative example:
DISCOUNTED AER: if all the discount terms and conditions are met, based on the assumption that you are eligible for the discount. (i) amount €150,000; (ii) duration: 25 years; (iii) arrangement fee 0%; (iv) interest rate: fixed; Discounted NIR: 3.30% (v) discounted AER:4.022%; (vi) monthly payment: 734.94 euros; (vii) number of payments: 300; (viii) total amount due (including expenses): 235,825.60 euros; (ix) total cost of the loan: 85,825.60 euros; (x) interest: 70,482.00 euros. French repayment system. 1
NON-DISCOUNTED AER: if the discount terms and conditions are not met: (i) amount: €150,000; (ii) duration: 25 years; (iii) arrangement fee 0%; (iv) interest rate: fixed, 4.05% NIR; (v) 4.541% AER; (vi) monthly payment: 795.90 euros; (vii) number of payments: 300; (viii) total amount due (including expenses): 248,449.10 euros; (ix) total cost of the loan: 98,449.10 euros; (x) interest: 88,770.00 euros. French repayment system. 1
The AER may vary depending on the term and the amount of the operation, as well as on monthly reviews of compliance with the discount conditions.
a) Other common financial terms and conditions: compensation or commission for total or partial repayment or early redemption that may not exceed the amount of the financial loss that CaixaBank may suffer, with a limit of 2% of the capital repaid during the first 10 years and 1.5% of the capital repaid until the end of the life of the loan.
b) Preparatory expenses, which will be covered by CaixaBank: (i) taxes: €1,125.00 in documented legal acts for a mortgage liability of €150,000 and a tax rate of 0.75%; (ii) registry verification: €10.91; (iii) notary: €597.00; (iv) management: €363.00; (v) registration: €283.00.
c) Preparatory expenses to be paid by the customer: (i) valuation: €254.10 (if the transaction is completed, CaixaBank will pay you this amount within a maximum of 45 days following the date of incorporation).
d) Related ancillary services to be paid by the customer: the customer must take out a mandatory damage insurance policy. CaixaBank does not sell damage insurance. as such, below we offer you the premium resulting from calculating a home insurance policy (which is the closest to a damage insurance policy that the bank sells, with the difference that home insurance offers greater coverage). For the purpose of calculating the AER, the premium resulting from simulating the home insurance will be taken into account. However, the customer is free to apply for a damage insurance policy, which is compulsory, with the insurance company of their choice.
Home insurance policy: The amount of the annual premium is based on the hypothesis that it will not vary during the validity of the operation. The amount is merely intended to serve as a guide and is based on home insurance products offered by CaixaBank, S.A. (e.g. based on a mortgage with a capital sum of €150,000 and buildings coverage of between €100,001 and €120,000 with a built-up area of 100m2, the total amount payable throughout the term of the operation would be €7,925.00). The amount is the result of a calculation made based on a guidance screening and this value can vary according to the building and square metres of the property.
imagin payment account: you must maintain an account with CaixaBank throughout the loan term. The customer will pay maintenance fees for the payment account, which is free in the case of an imagin account, €15 per quarter in the case of an everyday account. The calculation of the discounted AER will take this maintenance cost into account.
Discount terms and conditions: these are percentage points that will be deducted from the NIR, if the following products are taken out: (i) one of the parties to the transaction has had their salary or pension paid directly into an open deposit at CaixaBank, S.A., for the last 6 months, provided the amount exceeds 1,200 euros per month, or if they are self-employed, has had their average net income paid in directly in the last 6 months, provided the average amount resulting from this period exceeds 1,200 euros. 0.30 points. (ii) for taking out and staying current on payments of a life insurance policy from VidaCaixa, S.A. (except MyBox Jubilación), marketed by CaixaBank, S.A., for a minimum insured amount corresponding to 50% of the financed amount. The borrower (sole or joint) will be eligible for the discount as long as they are the holder of this policy: 0.30 points. (iii) for taking out and staying current on payments of a home insurance policy for the mortgaged property as a guarantee for the operation with SegurCaixa, S.A., sold by Caixabank, S.A. or for taking out and staying current on payments of an insurance policy that covers damages that most often affect buildings under construction or refurbishment with SegurCaixa, S.A., sold by CaixaBank, S.A.: 0.15 points.
Compliance with the requirements to apply the discount terms and conditions will be reviewed on a monthly basis, and the interest rate may be adjusted upwards or downwards in accordance with CaixaBank's said monthly review of the borrower's compliance with said requirements.
Life insurance: (simulation of a life insurance policy and amortisation) 226.58 EUR per year (based on the assumption that the premium will not vary throughout the term of the operation, nor will it be updated according to the amortised capital or the passage of time). the premium is calculated based on the purchase of a life insurance policy for 50% of the capital for a 30-year-old policyholder.
Warnings: (i) Any breach of the loan obligations deriving from the loan can incur serious consequences for the mortgage holder, for his or her guarantor or for the owner of the mortgaged property, such as the loss of his or her property and of other goods. (ii) CaixaBank reserves the right to refuse to grant the operation or to approve it under the terms and conditions that it deems appropriate, after assessing the solvency of the applicant and according to the bank's risk criteria; (iii) the AER, pursuant to the law, covers the financial terms and conditions of the example, the expenses and the access services under the assumption that the premium of the insurance policy will not vary during the validity of the contract; (iv) the maturity of the transaction shall be such that the age of the youngest party is no more than 75 years old at the end of the term.
1 French repayment system: a constant payment consisting partially of capital repayment and partially of interest. The portion of interest included in each payment will be the result of applying the effective interest rate to the outstanding capital at the start of each monthly period. The difference to the amount of the payment is the part corresponding to capital repayment. Every month, interest must be paid on the outstanding capital. When the loan is first taken out there is a lot of capital to repay, which is why the interest payment is higher than the capital repayment at first. As we want instalments to remain constant, the interest part declines, and the capital part increases as time progresses. The instalment remains unchanged while the interest rate is not modified. For example, if you have a twenty-year loan of €100,000 at an interest rate of 3.75%, each monthly payment will be €592.89. The first payment will consist of €312.50 in interest and just €280.39 in capital repayment. In contrast, 20 years later, the final payment will be €1.85 in interest and €591.04 in capital.
Arithmetic formula (French fee)
ak = Ck * [(r/m) / [1-[1+(r/m)]⁻ⁿ]]
"ak" being the mixed capital repayment and interest; "Ck" being the outstanding capital at the start of the period; "r" the annual nominal interest rate, as per one; "m" being the number of loan settlement periods included in a year; and "n" being the number of repayment periods (capital and interest payment) pending.
imagin markets both financial and non-financial services. Non-financial services are offered by imagin, a registered trademark of imaginersGen S.A. Financial services are offered by imaginBank, a registered trademark of CaixaBank, and imaginersGen S.A. acts as agent.
10. Terms and conditions of sale: Promotion and sale offered by Wivai Selectplace, S.A.U., Gran Vía de les Corts Catalanes, 159-163, 08014 Barcelona. VAT No: A-58481730. The price of the products includes the corresponding taxes. The products can be purchased by card or with financing. In this case, CaixaBank, S.A. and CaixaBank Payments & Consumer E.F.C., E.P., S.A.U. collaborate exclusively in financing the payment.
Financing terms and conditions: Financing offered through a loan from CaixaBank S.A. or through a card from CaixaBank Payments & Consumer, E.F.C., E.P., S.A.U., exclusively for purchasing the product from Wivai Selectplace, S.A. and for the full amount of the price shown. The financing is subject to an analysis of the applicant's creditworthiness and ability to repay, based on the risk policies of the financial institutions granting it. CaixaBank, S.A., agent of the card issuer, the hybrid payment institution CaixaBank Payments & Consumer, E.F.C., E.P., S.A.U., with Tax ID A-08980153. Registered in the Commercial Register of Madrid, volume 36556, folio 29, sheet M-656492 and registered in the Official Companies Register of the Bank of Spain under code 8776. The system chosen by CaixaBank Payments & Consumer, E.F.C., E.P., S.A.U., to protect the funds of users of its payment services is to deposit them in a separate account opened with CaixaBank, S.A.
Representative example calculated to finance the total cost of the product (RRP and Total price in instalments: €759.00): 0% AER. 0% NIR. Term: 20 months. Total amount owed: €759.00. Amount of the monthly instalments: 20 instalments of €37.95. Total cost of the loan: €0.00. French repayment system.
11. Minimum amount available through imaginBank: €3,000. Maximum amount available through imaginBank: €30,000. Repayment period between 6 and 72 months, depending on the amount and its purpose. Approval subject to analysis of the applicant's credit rating and ability to repay, in accordance with the bank's risk policies. imaing, a trading name of imaginersGen S.A. is the entity that offers financing solutions and is an agent of CaixaBank, S.A., with registered office at Calle Pintor Sorolla, 2-4 46002 Valencia, and Tax ID number A-08663619, registered in the Mercantile Register of Valencia, Volume 10370, Sheet 1, Page V-178351, and registered in the Special Administrative Register of the Bank of Spain, under number 2100.